Kommentierte Beispiele


Querschnitt: ein Quadrat in der x-z-Ebene mit der Seitenlänge 2
Spine (Rückgrat): eine Strecke
Skalierung: im ersten Punkt: vierfache Größe, im Endpunkt in x-Richtung verdoppelt, in z-Richtung unverändert.
#VRML V2.0 utf8
Transform { children
Shape { appearance Appearance { material Material {}}
geometry Extrusion
{ endCap TRUE beginCap TRUE solid FALSE
crossSection [ 1 0 0 1 -1 0 0 -1 1 0 ]
spine [ 0 0 0 0 2 0 ]
scale [ 4 4 2 1 ]
}
}
}
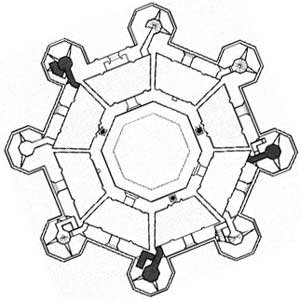
es wird zusammengesetzt aus acht Prismen mit trapezförmigem Grundriss und acht Prismen (Türme). Die Programmierung ist recht einfach, gezeigt wird außerdem das Aufbringen einer Textur. Siehe das Beispiel.
#VRML V2.0 utf8
Viewpoint { position 4 12 15 orientation 1 0 0 -0.6 }
DEF Achtel Shape
{ appearance Appearance { texture ImageTexture { url "Mauer_1.jpg" } textureTransform TextureTransform { scale 3 3} }
geometry Extrusion { solid FALSE
crossSection [ 2.071 0
1.464 1.464
3.284 3.284
4.645 0
2.071 0
]
scale [ 1 1, 1 1]
spine [ 0 0 0, 0 5 0]
}
}
DEF Turm Shape
{appearance Appearance { texture ImageTexture { url "Mauer_2.jpg" } textureTransform TextureTransform { scale 3 3} }
geometry Extrusion { solid FALSE
crossSection [ 5.858 0
5.607 0.607
5 0.858
4.393 0.607
4.142 0
4.393 -0.607
5 -0.858
5.607 -0.607
5.858 0 ]
scale [ 1 1, 1 1]
spine [ 0 0 0, 0 5.5 0]
}
}
Transform {children [USE Achtel USE Turm] rotation 0 1 0 0.785 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 1.571 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 2.356 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 3.142 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 3.927 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 4.712 }
Transform {children [USE Achtel USE Turm] rotation 0 1 0 5.498 }

Querschnitt wieder eine Gerade, Spin diesmal eine Strecke auf der y-Achse, in jedem Schritt wird gedreht (immer um 7.5°) und angehoben um 0.2
Siehe das Beispiel
#VRML V2.0 utf8
Viewpoint { position 1 6 9 orientation 1 0 0 -0.3 }
Shape
{ appearance Appearance { material Material { diffuseColor 1 0 0 } }
geometry Extrusion
{ solid FALSE
crossSection [-2 0 -1 0 0 0 1 0 2 0]
spine
[ 0 0 0 0 0.2 0 0 0.4 0 0 0.6 0 0 0.8 0 0 1 0 0 1.2 0 0 1.4 0 0 1.6 0
0 1.8 0 0 2 0 0 2.2 0 0 2.4 0 0 2.6 0 0 2.8 0 0 3 0 0 3.2 0 0 3.4 0
0 3.6 0 0 3.8 0 0 4 0 0 4.2 0 0 4.4 0 0 4.6 0 0 4.8 0
]
orientation
[ 0 1 0 0.000 0 1 0 0.131 0 1 0 0.262 0 1 0 0.393 0 1 0 0.524 0 1 0 0.654
0 1 0 0.785 0 1 0 0.916 0 1 0 1.047 0 1 0 1.178 0 1 0 1.309 0 1 0 1.440
0 1 0 1.571 0 1 0 1.702 0 1 0 1.833 0 1 0 1.963 0 1 0 2.094 0 1 0 2.225
0 1 0 2.356 0 1 0 2.487 0 1 0 2.618 0 1 0 2.749 0 1 0 2.880 0 1 0 3.011
0 1 0 3.142
]
}
}Querschnitt Kreis, Spine eine Strecke, oben wird gedreht und gleichzeitig gestreckt, da die Schnittkurve des abgeschnittenen Zylinders eben eine Ellipse mit Achsenverhältnis 1 : √2 ist. Siehe das Beispiel.
#VRML V2.0 utf8
Shape { appearance Appearance { material Material {}}
geometry Extrusion
{ endCap FALSE beginCap FALSE solid FALSE
crossSection [ 1.000 0.000, 0.966 0.259, 0.866 0.500, 0.707 0.707, 0.500 0.866,
0.259 0.966, 0.000 1.000, -0.259 0.966, -0.500 0.866, -0.707 0.707, -0.866 0.500,
-0.966 0.259, -1.000 0.000, -0.966 -0.259, -0.866 -0.500, -0.707 -0.707, -0.500 -0.866,
-0.259 -0.966, 0.000 -1.000, 0.259 -0.966, 0.500 -0.866, 0.707 -0.707, 0.866 -0.500,
0.966 -0.259, 1.000, 0.000
]
spine [ 0 0 0, 0 1 0 ]
scale [ 1 1, 1.414 1 ]
orientation [ 0 0 1 0, 0 0 1 0.785]
}
}
Wenn man nun ein Kreuzgewölbe in einem CAD-Programm entwirft und als VRML Datei exportiert, erhält man ein extrem unschönes Skript, wie man an dem
Beispiel entnehmen
kann. Selbstverständlich kann man auch viel subtiler programmieren,
aufbauend auf dem Zylinderschnitt oben.Kreuzgewölbe
#VRML V2.0 utf8
PROTO Viertel [exposedField SFColor Fb 1 0 1]
{ Shape { appearance Appearance { material Material {diffuseColor IS Fb}}
geometry Extrusion
{ endCap FALSE beginCap FALSE solid FALSE
crossSection
[ 1.000, 0.000
0.966, 0.259
0.866, 0.500
0.707, 0.707
0.500, 0.866
0.259, 0.966
0.000, 1.000 ]
spine [ 0 0 0, 0 2 0 ]
scale [ 1 1, 1.414 1 ]
orientation [ 0 0 1 0, 0 0 1 -0.785]
}
}
}
Viertel {Fb 1 0 0}
Transform { scale -1 1 1 children [ Viertel {Fb 1 0 0 }]}
Transform {translation 2 2 0 rotation 0 0 1 1.57 children [ Viertel {Fb 0 0 1 }]}
Transform {translation 2 2 0 rotation 0 0 1 1.57 scale -1 1 1 children [ Viertel {Fb 0 0 1 }]}
Transform {translation 0 4 0 rotation 0 0 1 3.14 children [ Viertel {Fb 1 0 0 }]}
Transform {translation 0 4 0 rotation 0 0 1 3.14 scale -1 1 1 children [ Viertel {Fb 0 0 1 }]}
Transform {translation -2 2 0 rotation 0 0 1 4.71 children [ Viertel {Fb 0 0 1 }]}
Transform {translation -2 2 0 rotation 0 0 1 4.71 scale -1 1 1 children [ Viertel {Fb 0 0 1 }]}#VRML V2.0 utf8
DEF Teil Group
{ children
[ Shape { appearance Appearance { material Material {}}
geometry Extrusion
{ endCap FALSE beginCap FALSE solid FALSE
crossSection [ 1 0, 0.966 0.259, 0.866 0.500, 0.707 0.707, 0.500 0.866, 0.259 0.966, 0 1 ]
spine [ 0 0 0, 0 2 0 ]
scale [ 1 1, 1.414 1]
orientation [ 0 0 1 0, 0 0 1 -0.785]
}
}
Shape { appearance Appearance { material Material {}}
geometry Extrusion
{ endCap FALSE beginCap FALSE solid FALSE
crossSection [ 0 1, -0.259 0.966, -0.500 0.866, -0.707 0.707, -0.866 0.500, -0.966 0.259, -1 0 ]
spine [ 0 0 0, 0 2 0]
scale [ 1 1, 1.414 1]
orientation [ 0 0 1 0, 0 0 1 0.785]
}
}
]
}
Transform {rotation 0 0 1 1.57 center 0 2 0 children [USE Teil]}
Transform {rotation 0 0 1 -1.57 center 0 2 0 children [USE Teil]}
Transform {rotation 0 0 1 3.14 center 0 2 0 children [USE Teil]}#VRML V2.0 utf8
Viewpoint { position 1 6 9 orientation 1 0 0 -0.4 }
Shape
{ appearance Appearance { material Material { diffuseColor 1 0 0 } }
geometry Extrusion
{ solid FALSE
crossSection [0.000 2.500 0.259 2.466 0.500 2.366 0.707 2.207
0.866 2.000 0.966 1.759 1.000 1.500 0.966 1.241
0.866 1.000 0.707 0.793 0.500 0.634 0.259 0.534
0.000 0.500 -0.259 0.534 -0.500 0.634 -0.707 0.793
-0.866 1.000 -0.966 1.241 -1.000 1.500 -0.966 1.759
-0.866 2.000 -0.707 2.207 -0.500 2.366 -0.259 2.466 0.000 2.500 ]
spine [ 0 0 0 0 0.2 0 0 0.4 0 0 0.6 0 0 0.8 0 0 1 0 0 1.2 0 0 1.4 0 0 1.6 0
0 1.8 0 0 2 0 0 2.2 0 0 2.4 0 0 2.6 0 0 2.8 0 0 3 0 0 3.2 0 0 3.4 0
0 3.6 0 0 3.8 0 0 4 0 0 4.2 0 0 4.4 0 0 4.6 0 0 4.8 0
]
orientation [ 0 1 0 0 0 1 0 0.3 0 1 0 0.6 0 1 0 0.9 0 1 0 1.2 0 1 0 1.5 0 1 0 1.8
0 1 0 2.1 0 1 0 2.4 0 1 0 2.7 0 1 0 3 0 1 0 3.3 0 1 0 3.6 0 1 0 3.9
0 1 0 4.2 0 1 0 4.5 0 1 0 4.8 0 1 0 5.1 0 1 0 5.4 0 1 0 5.7 0 1 0 6
0 1 0 6.3 0 1 0 6.6 0 1 0 6.9 0 1 0 7.2
]
}
}Der Querschnitt ist ein regelmäßiges Achteck, dann wählt man eine Unterteilung, etwa alle t = 7.5°. Als spine nimmt man nun einfach der Reihe nach sin(t) und als scale cos(t) von t = 0 bis t = 90°. Siehe das Beispiel.
#VRML V2.0 utf8
Shape { appearance Appearance { material Material {diffuseColor 1 0.5 1 } }
geometry Extrusion
{ solid FALSE endCap FALSE beginCap FALSE
crossSection [ 1 0 0.707 0.707 0 1 -0.707 0.707
-1 0 -0.707 -0.707 0 -1 0.707 -0.707 1 0
]
scale [ 1 1 0.991 0.991 0.966 0.966 0.924 0.924 0.866 0.866 0.793 0.793
0.707 0.707 0.609 0.609 0.500 0.500 0.383 0.383 0.259 0.259 0.131 0.131 0 0
]
spine [ 0 0 0, 0 0.131 0, 0 0.259 0, 0 0.383 0, 0 0.5 0, 0 0.609 0,
0 0.707 0, 0 0.793 0, 0 0.866 0, 0 0.923 0, 0 0.966 0, 0 0.991 0, 0 1 0 ]
}
}ebenfalls sehr schmal programmierbar, beginnend mit der Säule durch Extrusion und anschließend der Halle. Zuerst wird eine Schmalseite programmiert, diese wird dann verdoppelt, gedreht, verschoben.
#VRML V2.0 utf8
Viewpoint { position 3 4 16 orientation 0 1 0 0.01 }
Shape { appearance Appearance { material Material {diffuseColor 1 1 1 } }
geometry Extrusion
{ beginCap FALSE
solid FALSE
crossSection [ 1 0, 0.966 0.259, 0.866 0.500, 0.707 0.707, 0.500 0.866, 0.259 0.966,
0 1, -0.259 0.966, -0.500 0.866, -0.707 0.707, -0.866 0.500, -0.966 0.259,
-1 0, -0.966 -0.259, -0.866 -0.500, -0.707 -0.707, -0.500 -0.866, -0.259 -0.966,
0 -1, 0.259 -0.966, 0.500 -0.866, 0.707 -0.707, 0.866 -0.500, 0.966 -0.259,
1 0 ]
scale [ 0.5 0.5, 0.4 0.4, 0.8 0.8 ]
spine [ 0 0 0, 0 6 0 0 6.5 0]
}
}
#VRML V2.0 utf8
Viewpoint { position 8 15 30 orientation 1 0 0 -0.3 }
Switch
{ choice
[DEF Schmal Group { children [ Transform { translation 0 0 0 children [ Inline { url "saeule1.wrl" } ] }
Transform { translation 2 0 0 children [ Inline { url "saeule1.wrl" } ] }
Transform { translation 4 0 0 children [ Inline { url "saeule1.wrl" } ] }
Transform { translation 6 0 0 children [ Inline { url "saeule1.wrl" } ] }
Transform { translation 8 0 0 children [ Inline { url "saeule1.wrl" } ] }
Transform { translation 10 0 0 children [ Inline { url "saeule1.wrl" } ] }
] } ] }
USE Schmal
Transform { translation 12 0 0 children [ USE Schmal ]}
Transform { translation 0 0 -12 children [ USE Schmal ]}
Transform { translation 12 0 -12 children [ USE Schmal ]}
Transform { rotation 0 1 0 1.57 children [ USE Schmal ]}
Transform { rotation 0 1 0 1.57 translation 22 0 0 children [ USE Schmal ]}
Man kann natürlich auch ein Kugelkapitell
verwenden; dieses muss man
allerdings mit Blender entwerfen und dann als VRML-Datei exportieren. Es
wird ein IndexedFaceSet mit 284 Flächen und 290 Punkten generiert,
dementsprechend lang ist auch das Skript. Man kann es dann ohne weiteres
(mit inline) zum Aufbau einer Säule und diese dann ´für eine Säulenhalle
verwenden usw.Übrigens kann man dieselbe Konstruktion auch für ein Kugelgewölbe verwenden, allerdins muss man zuerst (in Blender) die seitlichen Begrenzungsflächen löschen, das Punktefeld sollte gleich bleiben, lediglich eineige Flächen werden herausgenommen.
Man kann natürlich auch jede einzelne Fläche bunt färben ;-)
creaseAngle kann die Fläche glätten
#VRML V2.0 utf8
Shape {
appearance Appearance { material Material { } }
geometry Extrusion { creaseAngle 0 endCap FALSE beginCap FALSE solid FALSE
crossSection
[ -1 0, -0.92 -.38, -0.71 -0.71, -0.38 -0.92,
0 -1, 0.38 -.92, 0.71 -.71, .92 -.38, 1 0,
]
# Spirale
spine
[ 2 0 -0, 1.85 0.12 -.77,
1.41 0.24 -1.41, 0.77 0.36 -1.85,
0 0.48 -2, -0.77 0.60 -1.85,
-1.41 0.72 -1.41, -1.85 0.84 -0.77,
-2 0.97 0, -1.85 1.08 0.77,
-1.41 1.20 1.41, -0.77 1.32 1.85,
0 1.44 2, 0.77 1.56 1.85,
1.41 1.68 1.41, 1.85 1.80 0.77,
2 1.92 0, 1.85 2.04 -0.77,
1.41 2.16 -1.41, 0.77 2.28 -1.85,
0 2.40 -2, -0.77 2.52 -1.85,
-1.41 2.64 -1.41, -1.85 2.76 -0.77,
-2 2.88 0, -1.85 3.00 0.77,
-1.41 3.12 1.41, -0.77 3.24 1.85,
0 3.36 2, 0.77 3.48 1.85,
1.41 3.60 1.41, 1.85 3.72 0.77,
2 3.84 0,
]
}
}#VRML V2.0 utf8
Viewpoint { position 2 12 15 orientation 1 0 0 -0.60 }
DEF Stufe Group
{ children
[ Shape
{ geometry Box {size 4 0.1 1}
appearance Appearance { material Material { diffuseColor 1 0 0 } }
}
Shape
{ geometry Box {size 3 0.2 0.4}
appearance Appearance { material Material { diffuseColor 0 1 0 } }
}
]
}
DEF Stiege Group
{ children
[ Transform { children [USE Stufe] translation 0 0 0 }
Transform { children [USE Stufe] translation 0 0.5 1 }
Transform { children [USE Stufe] translation 0 1.0 2 }
Transform { children [USE Stufe] translation 0 1.5 3 }
]
}
Transform { children [USE Stiege] rotation 0 1 0 1.57 translation 2.5 2.5 5.5 }
DEF Absatz Transform
{ children [ Shape { appearance Appearance { material Material { diffuseColor 0 0 1 } }
geometry Box { size 4 0.1 4}
}
]
translation 0 2 5.5
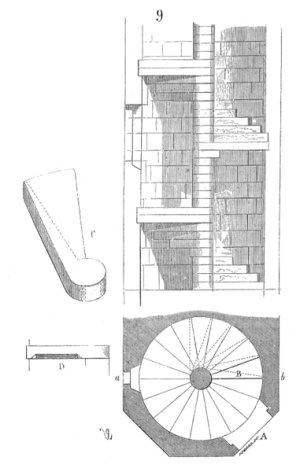
} Auch eine Wendeltreppe
ist recht einfach. Sie ließe sich ausbauen zu einer Doppelwendeltreppe
wie sie etwa im Schloss Chambord / Loire zu finden ist. #VRML V2.0 utf8
Viewpoint { position 2 6 5 orientation 1 0 0 -0.60 }
DEF Stufe Shape { appearance Appearance { material Material {diffuseColor 1 0 0 } }
geometry Extrusion { creaseAngle 0 endCap TRUE beginCap TRUE solid TRUE
crossSection [ 0 0, 1 0, 0.966 0.259, 0.866 0.500, 0.707 0.707, 0 0 ]
spine [ 0 0 0, 0 0.1 0 ]
scale [ 2 2, 2 2 ]
}
}
Transform { children Shape { appearance Appearance { material Material { diffuseColor 0 0 1 } }
geometry Cylinder { radius 0.5 height 3 }
}
translation 0 1.5 0
}
DEF Stiege Group
{ children
[ Transform { children [USE Stufe] rotation 0 1 0 0.79 translation 0 0.5 0 }
Transform { children [USE Stufe] rotation 0 1 0 1.57 translation 0 1 0 }
Transform { children [USE Stufe] rotation 0 1 0 2.36 translation 0 1.5 0 }
Transform { children [USE Stufe] rotation 0 1 0 3.14 translation 0 2 0 }
]
}
http://de.wikipedia.org/w/index.php?title=Datei:Escalier.XIIe.siecle.png&filetimestamp=20060121175042